WordPress初心者の方は記事を書くだけでも大変なので編集方法はサクッと分かりやすい方法で知りたいと思っている方も多いと思います。
わたしもブログを始めたばかりの頃は、文章を考えるのに必死で最低限の編集機能しか学んでいませんでしたが、表や箇条書きなどを入れると記事が見やすくなることを知り編集方法を学びました。
その時、文章が多くてわかりにくいと感じたので今回の記事を作成しました。
WordPress初心者のために、マネするだけで出来るように画像付きで解説していきます。
今回は「表」「箇条書き」「リンクのを貼り付ける方」の3つの方法をご紹介したいと思います。
最後までチェックして、見やすいブログを作れるようになってください♪
表を入れる方法
はじめに表を入れる方法を解説していきます。
WordやExcelで作るような表をWordPress内でも作って記事内に取り入れることが出来ます。
WordPress内では、表の事を”テーブル”と呼びます。
このテーブルを挿入する機能を使うことで表を記事内で作成することが出来ます。

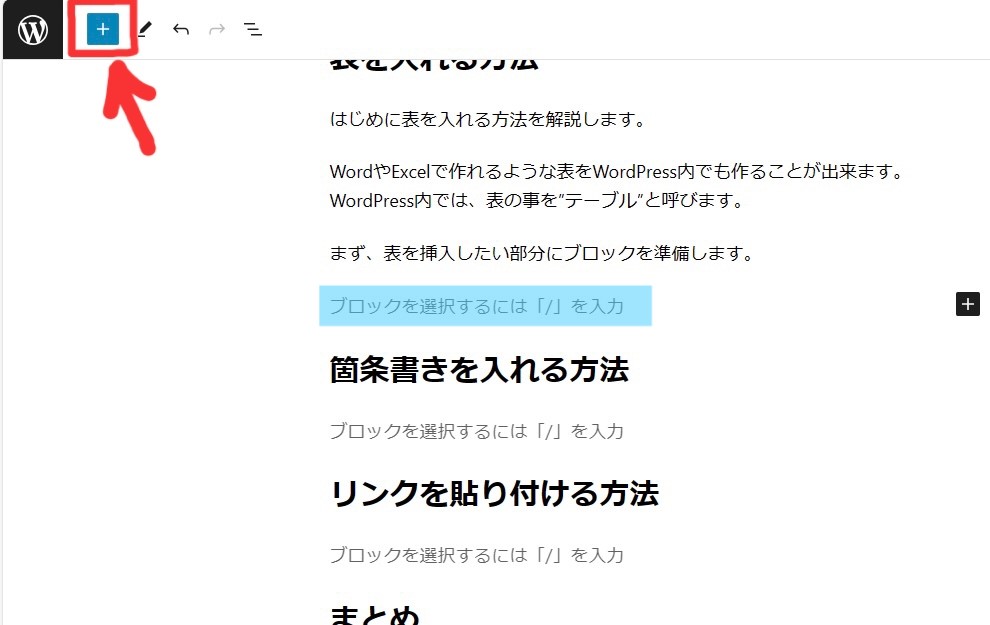
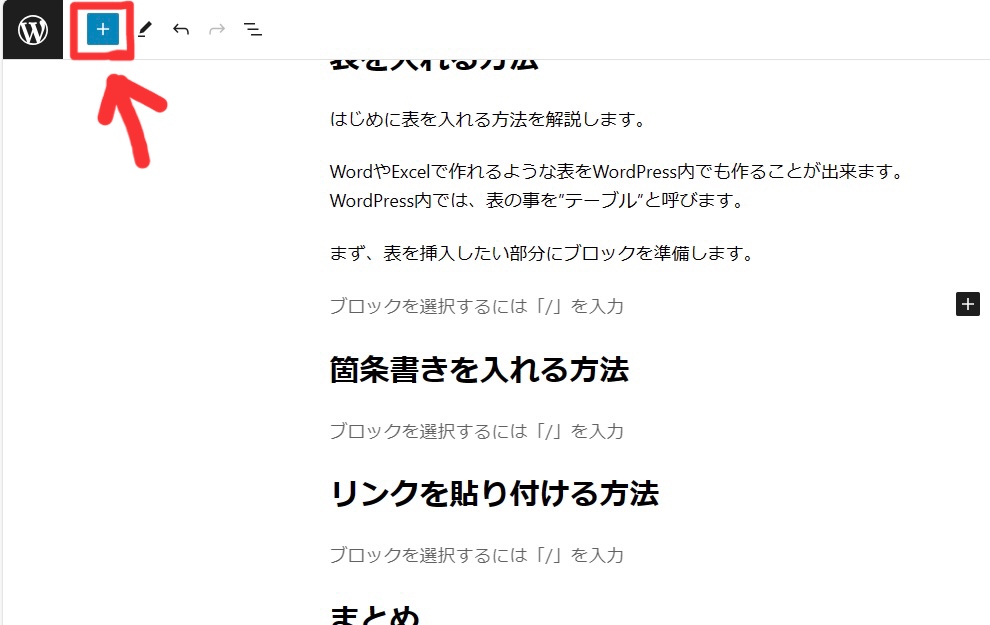
青マーカー部分の【ブロックを選択するには「/」を入力】が表示されるように、【+】で段落を挿入するか、enterキーを押します。
ブロックが準備出来たら、左上の【+】から各種メニューを開きます。

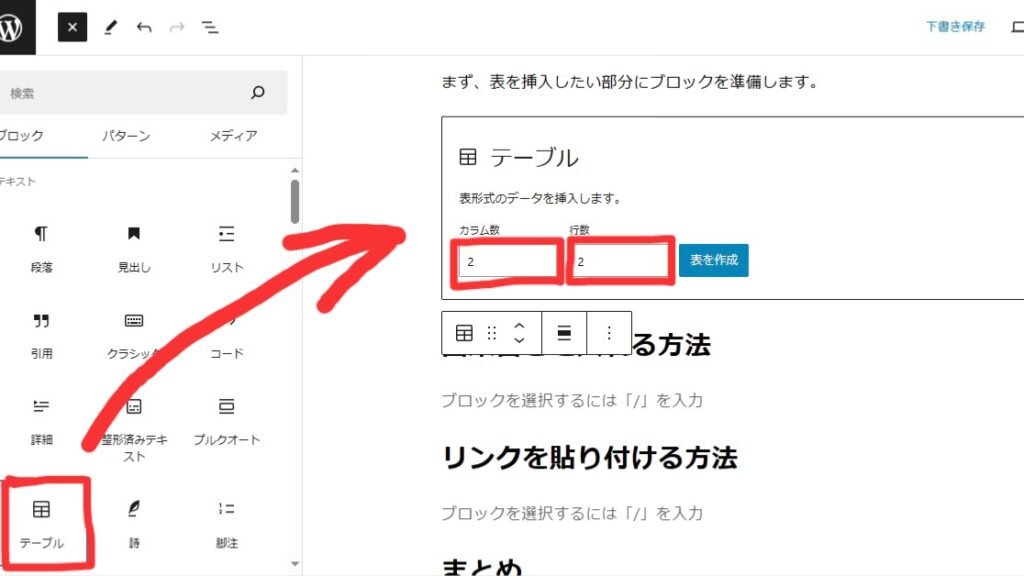
メニューの【テーブル】をクリックすると【カラム数】と【行数】が記事内で選択できるようになるので、任意の数字を入力して【表を作成】をクリックします。
以上の2STEPで表の挿入をすることが出来ます。
表内の文字を中央に揃える方法
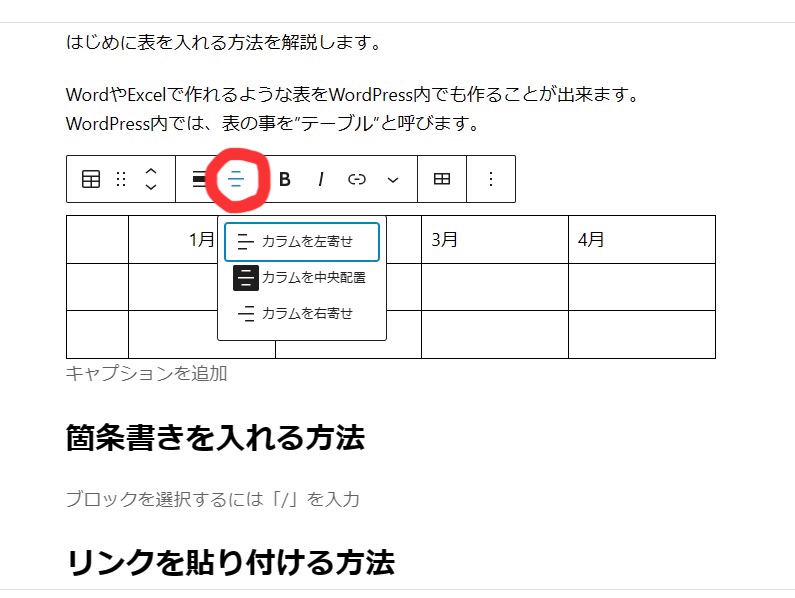
中央に揃えたい文字の部分にカーソルを持っていきます。次にメニューの【Ξ】をクリックし、【カラムを中央配置】をクリックすると文字を中央に揃えることが出来ます。

文字の位置を揃えるだけでも見やすい表にすることが出来るので、適宜調整するようにしてみてください♪
表を削除する方法
作成した表の削除方法ですが、ブロックや画像の削除とは違い、メニューから操作する必要があります。
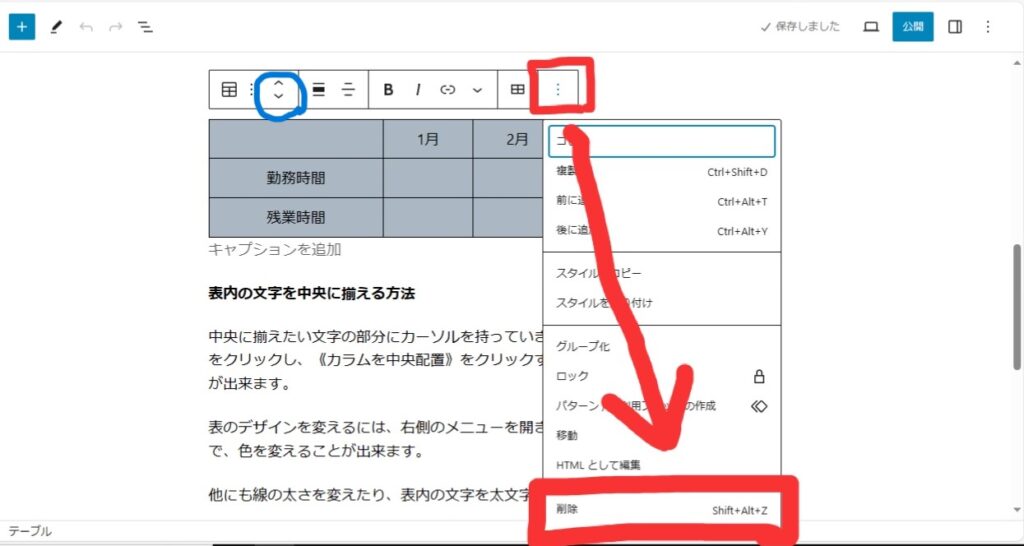
表の中のどこでもいいのでカーソルを持っていき、表上部に出てくるメニューから【:】をクリックし、【削除】を選択します。

以上の操作で表の削除を行うことが出来ます。
また、作った表を別の位置に動かしたい場合は、削除同様にメニューからの操作が可能です。
上記の画像の青丸部分の【∧】【∨】をクリックすることで、表を丸ごと上下に動かすことが出来ます。
箇条書きを入れる方法
続いて、箇条書きを入れる方法を解説します。
記事作成を行っていく上で、ポイントや種類を紹介するのに箇条書きを入れた方が見やすい事もあると思います。
そんな時は箇条書きを挿入してまとめてみてください。
WordPress内では、箇条書きの事を“リスト”と呼びます。
このリスト機能を使うことで、記事内に箇条書きを入れることが出来ます。
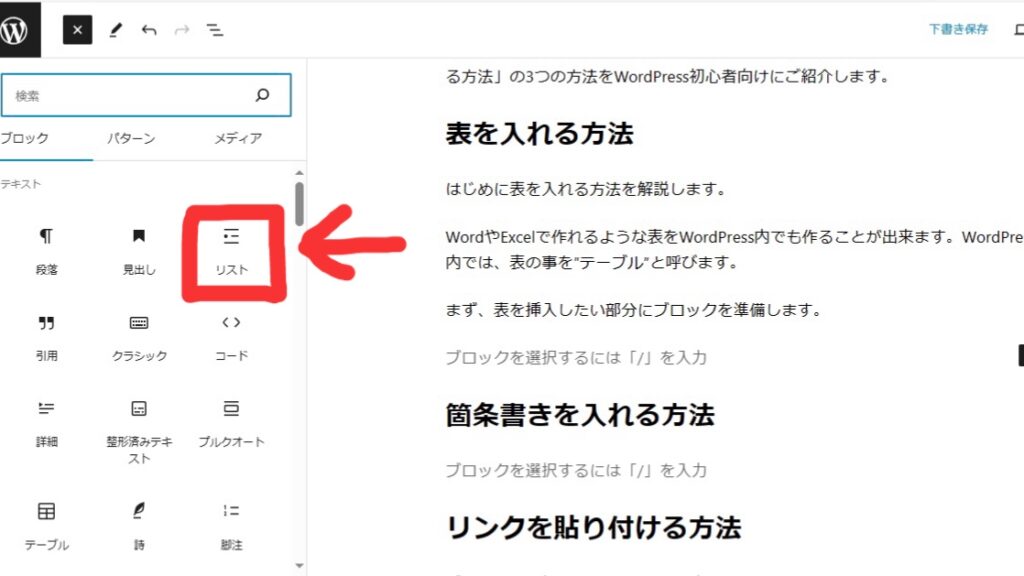
まず、左上の【+】からメニューを開きます。

メニューの【リスト】をクリックすると記事内に箇条書きができるようになります。

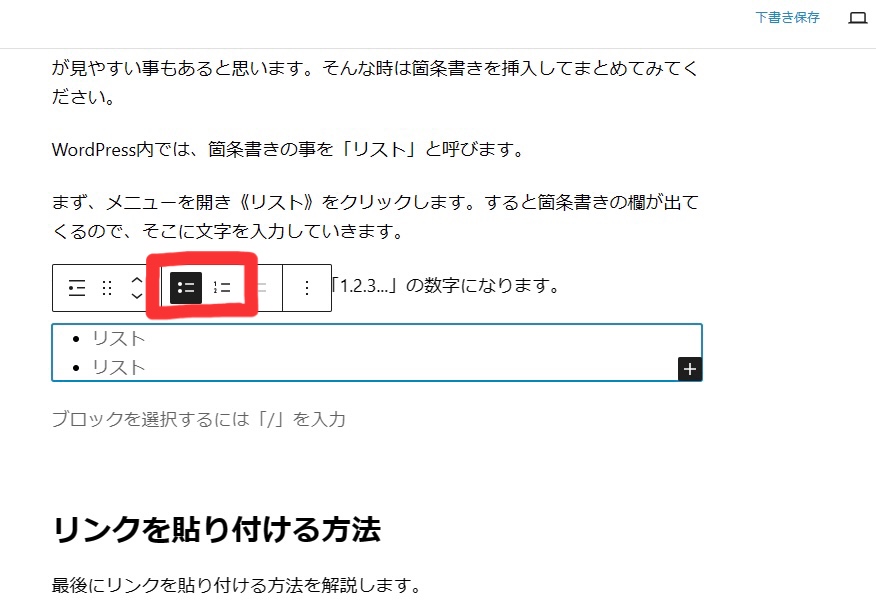
箇条書きのスタイルは、「・」もしくは「1.2.3…」の2つから選べます。

赤枠の部分でスタイルを変えることが出来ます。
右下の【+】をクリックするか、enterキーを押すと箇条書きの項目を増やすことが出来ます。
以上の方法で箇条書きを記事内に入れることが出来ます。
リンクを貼り付ける方法
最後にリンクを貼り付ける方法を解説します。
リンクとは、クリックすることで別ページを表示することが出来るようにすることです。
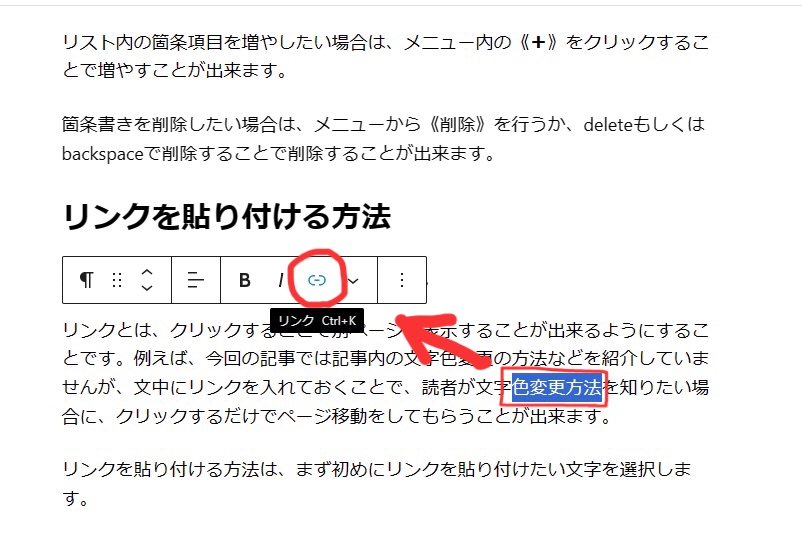
例えば、今回の記事では記事内の文字色変更の方法などを紹介していませんが、文中にリンクを入れておくことで、読者が文字色変更方法を知りたい場合に、クリックするだけでページ移動をしてもらうことが出来ます。
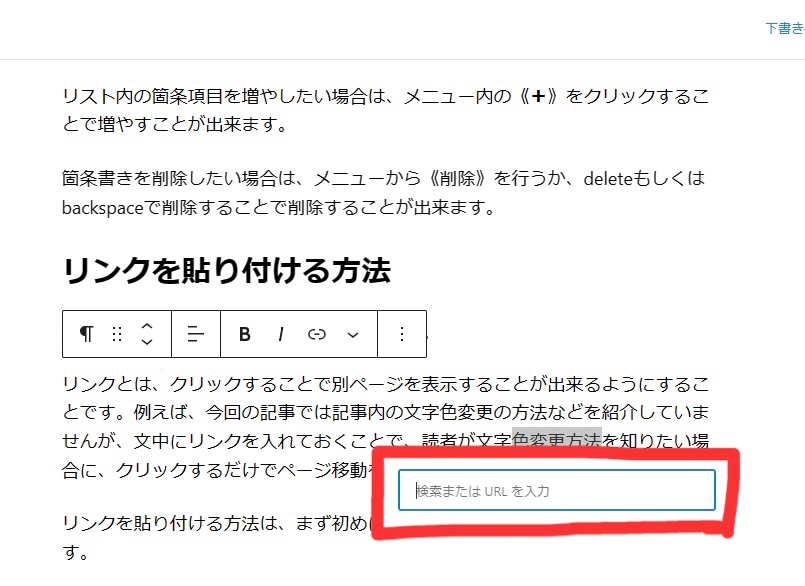
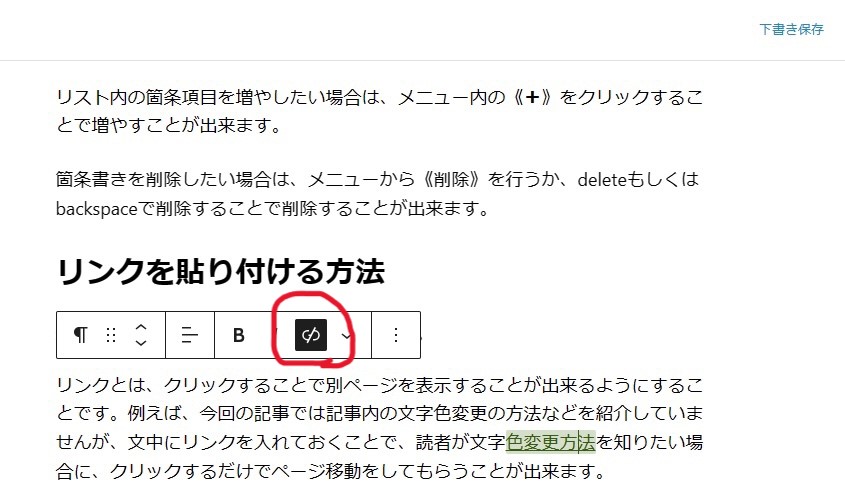
リンクを貼り付けたい文字を選択し、赤丸部分の【(-)】をクリックします。

選択した文字の下にリンクを挿入できるスペースが出てくるので、そこにURLを入力もしくは貼り付ける。

URLを入れ終わったらenterキーを押すことでリンクの挿入が完了します。
なにも設定しない場合、リンクをクリックしたら現在見ているページは見れなくなり、リンク先のページが表示されるようになります。
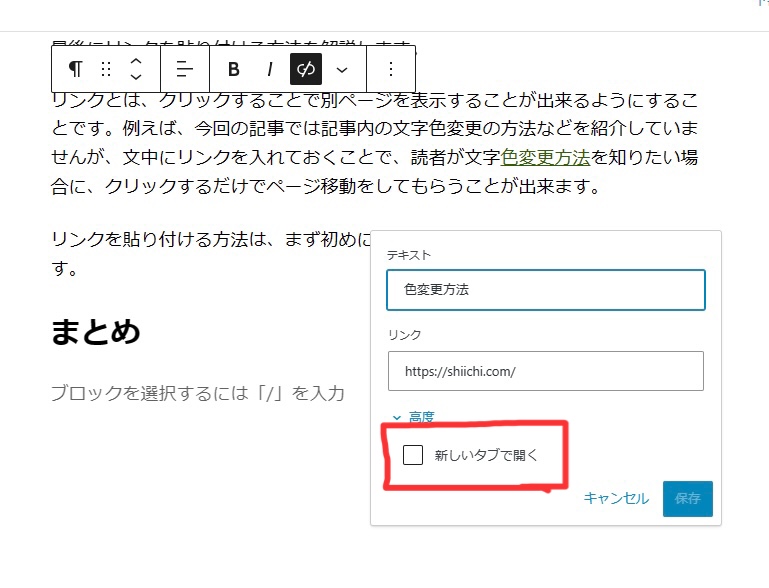
現在のページは残したまま、リンクをクリックしたら新しいページを開くように設定することも出来ます。

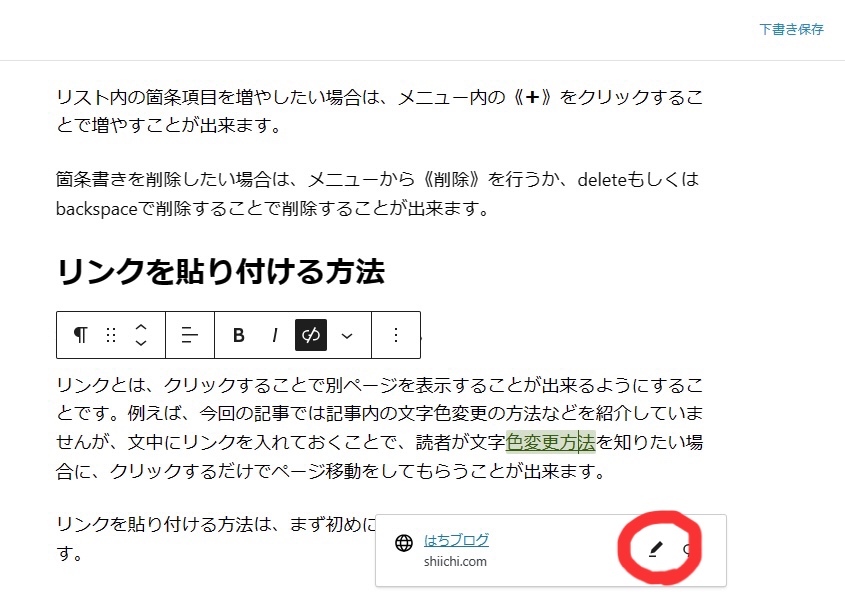
新しいページへリンク先を表示できるようにするには、赤丸部分の【🖊】をクリックして出てくる詳細の中から、【新しいタブで開く】にチェックをいれて、【保存】をクリックすると設定完了です。

リンクを解除する場合は、リンクを貼り付けた文字のところへカーソルを持っていき、下図の赤丸部分をクリックするとリンクを解除することが出来ます。

まとめ
今回は、「表を入れる方法」「箇条書きを入れる方法」「リンクを貼り付ける方法」の3つを解説してきました。
以上のことを記事に挿入出来るようになれば、これまでの記事よりもっと見やすい記事を作成することが出来るようになるはずです!
また、記事が多くなってくると読者へ伝えたい情報を別のページで紹介している場合、すべてを同じページに入れなくとも、リンクでページを移動させて紹介することも可能になります。
詳しい方法は記事内で説明しているので、操作方法を見逃した方はもう一度チェックしてみてください。
以上の機能を利用して、より読者に見やすい記事をみなさんが作れるようになることを願っています♪






コメント
コメント一覧 (1件)
[…] […]