記事の書き方に慣れてきたら、見やすく閲覧者の方の目を引けるような記事を作りたいと思うようになると思います。
既存の記事にもすぐに工夫できる事として、ポイントとなる文を装飾したり、目を引くように画像を挿入したりすることです。
今回は、初心者でも今すぐできる見やすい記事編集のための機能「文字の装飾」「画像の挿入」の2つの方法をWordPress初心者でも出来るように画像付きで解説していきます。
マネすれば出来るように解説していくので、ぜひ最後までチェックして見やすい記事を作成できるようになってください♪
文字の装飾方法
文字の装飾は、記事のメリハリをつける事と読者の目を引くことが出来るようになります。
今回は、「太文字にする方法」と「文字色を変える方法」の2つを解説していきます。
この2つを簡単に使いこなせるようになれば、簡単に見やすい記事を作成できるようになるはずです。
以下で方法を確認し、サクッとマスターしちゃいましょう♪
太文字にする方法
まず初めに、文字装飾のスタンダードとも言える文字を太文字にする方法をご紹介します。
太文字にする方法は2つあります。
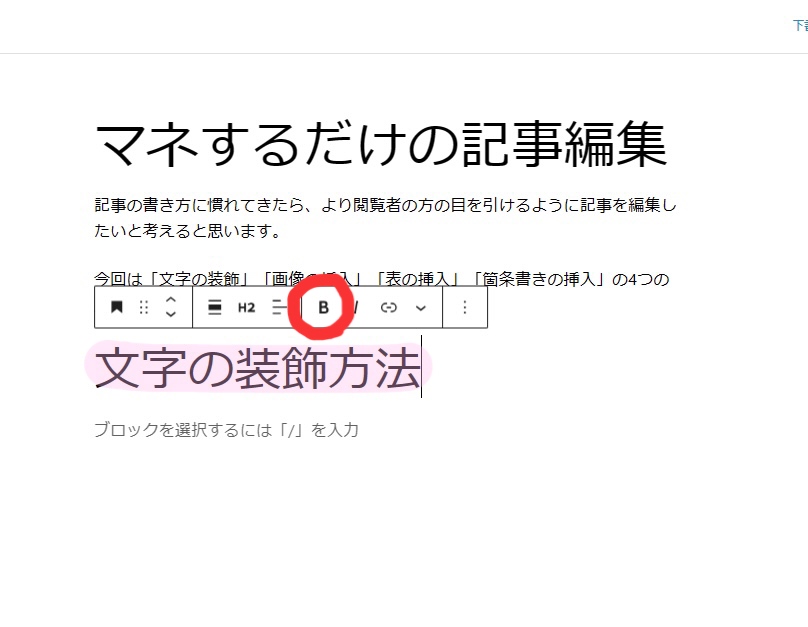
1つ目は、太文字にしたい部分を選択して、上部分に出てくるメニューの【B】をクリックすると太文字にすることが出来ます。

2つ目の方法は、太文字にしたい部分を選択し、キーボードの【ctrl+B】を押すことで太文字にすることが出来ます。
太文字から元に戻したい場合は、どちらの方法も同様の操作を行うことで戻すことが出来ます。
WordやExcelを使用したことがある方は、2つ目の方法が普段使っているショートカット機能と同じだと感じたと思います。
このように、wordpressでは普段使っているショートカット機能が使える場合が多々あります。
わたしがよく利用するショートカット機能としては、下記になります。
- 【ctrl+C】&【ctrl+V】でコピーする
- 【ctrl+Z】で少し前の状態に戻す
- 【ctrl+S】で下書き保存する
ショートカット機能を使えるようになれば、マウスを使って操作するより早く作業することが出来るようになります。
必ず覚える必要はありませんが、覚えておくと便利です
文字色を変える方法
次に、文字色を変える方法をご紹介します。
記事の中で特に注目してほしいワードや文は色を変えて目を引くようにすると、伝えたいことがガツンと伝わるようになります。
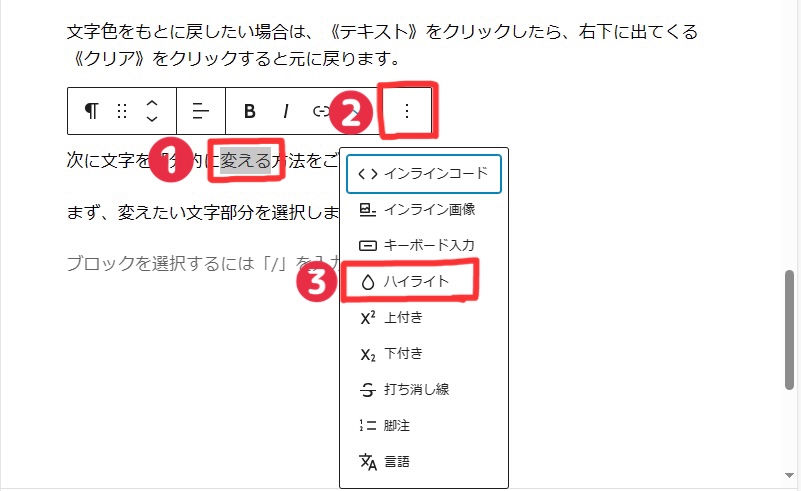
下図の画像の数字通りに、「色を変えたい文字部分を選択」➡「:をクリック」➡「ハイライトをクリック」の操作を行います。

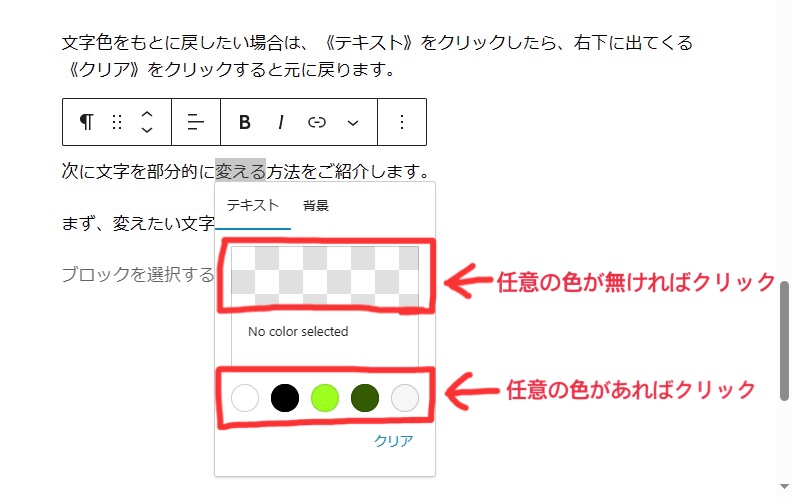
下図の赤枠部分が出てくるので、どちらかをクリックします。

任意の色が表に出ていれば選択するだけでいいですが、ない場合は自分で色を選択する必要があります。
下図のようなカラーパレットが出てくるので、自分がしたい文字色を自分で選択してください。

以上の方法で文字色を変えることが出来ます。

画像の挿入方法
続いて、画像の挿入方法を解説していきます。
文字ばかりの記事では読者が飽きてしまう可能性もあるので、画像を局所に取り入れることで飽きさせない記事を作成することが出来ます。
また、ポイントを画像にまとめて挿入するとより分かりやすい記事になるはずです。
画像の挿入方法は、「これまで挿入した事ない画像を挿入する方法」と「これまで挿入した事がある画像を挿入する方法」の2つがあります。
どちらの画像挿入方法もマネするだけで出来るように説明していくので、覚えて見やすい記事を作れるようになってください!
はじめて挿入する画像の場合
まず、これまで挿入した事のない画像を挿入する場合の方法を解説していきます。
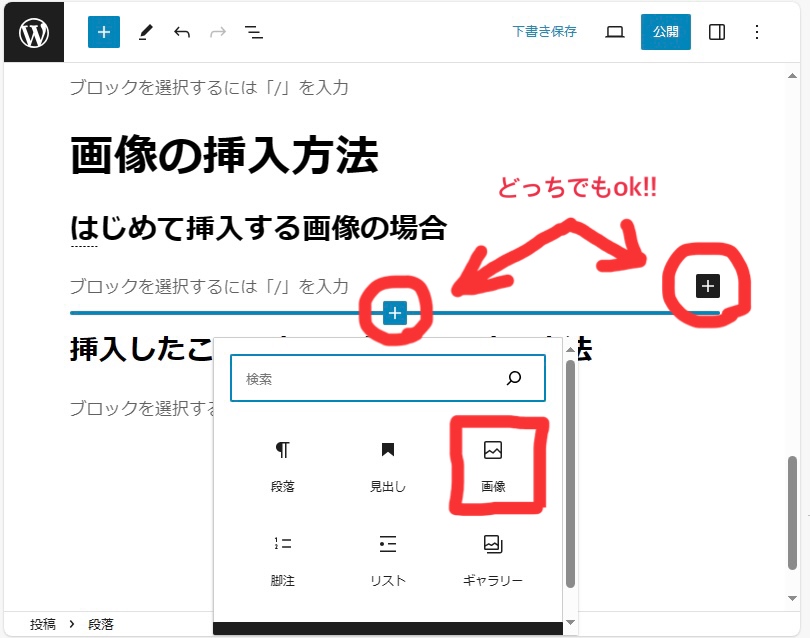
画像の挿入を行いたい場合、【✚】マークをクリックし、メニュー画面を開きます。
メニュー画面にある画像をクリックして任意の画像を選んでいきます。

今まで挿入した事のない画像を挿入する場合、【アップロード】をクリックします。

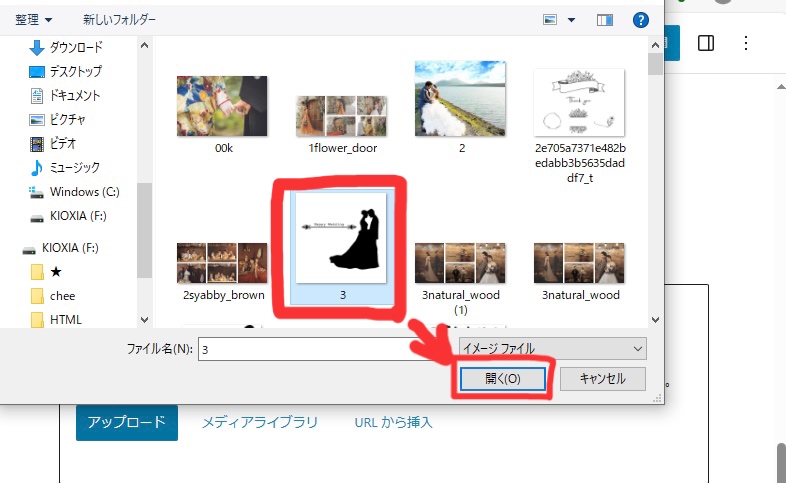
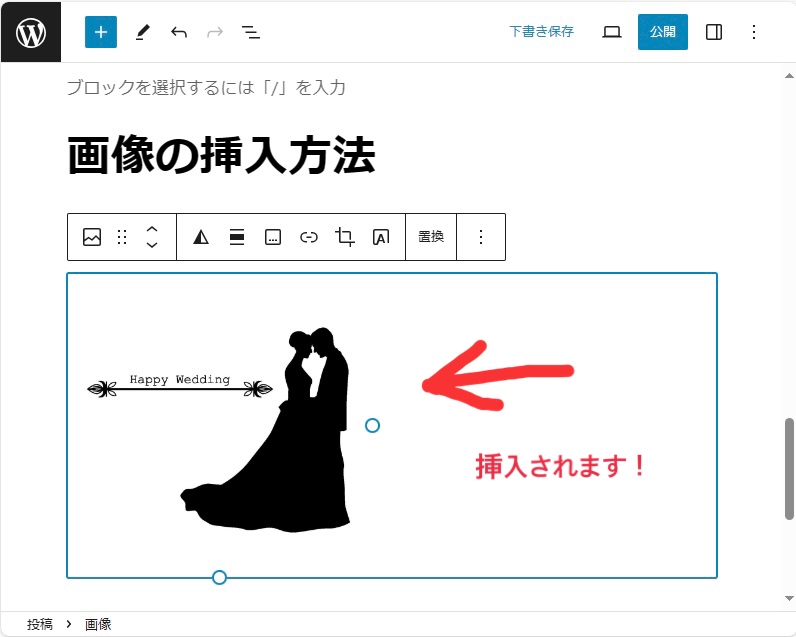
すると、ファイル画面が開くので、そこから挿入したい画像を選択し、【開く】をクリックすと画像が挿入されます。

大きさを変えたい場合は、画像をクリックすると出てくる青い【〇】部分にカーソルを持っていき、左クリックをしたまま動かすと大きさを調整することが出来ます。

以上が、これまで挿入した事のない画像を挿入する方法です。
これまで挿入したことのある画像を挿入する方法
次に、これまで挿入したことのある画像を挿入する方法を解説します。
はじめて挿入する画像の時と同様に、【✚】マークからメニューを開き、【画像】をクリックします。

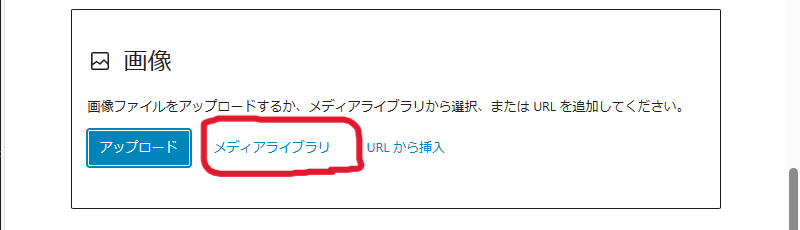
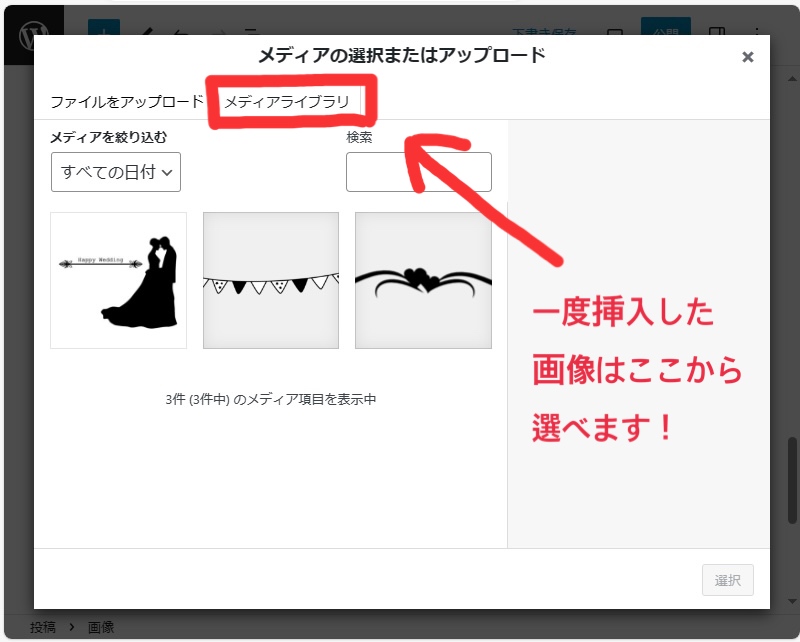
【メディアライブラリ】をクリックすると、これまで挿入した事のある画像が出てくるので、そこから挿入したい画像を選ぶことで挿入することが出来ます。

毎回、はじめて挿入する方法を利用してもいいですが、似たような記事を投稿する場合、同じ画像を使いたいこともあると思います。
そのような時、メディアライブラリから選択するだけで挿入できる方法を覚えておけば操作を減らすことが出来るようになり、記事作成効率も上がります!
まとめ
今回は、文字の装飾と画像の挿入方法を解説してきました。
文字の装飾や画像の挿入が出来るようになれば、文字だけの記事と違いわかりやすく見やすい記事を作成できるようになります。
また、ショートカット機能を使いこなせるようになれば記事作成のスピードが速くなることにもつながります。
やり方がわからなくなったら、何度でも記事をチェックして覚えてみてください♪
WordPressでは、今回ご紹介した文字装飾や画像挿入の編集方法の他に様々な機能があります。
他の機能が気になる方は別記事もぜひチェックしてみてください☻






コメント